
Jak zmierzyć szybkość strony internetowej?
6 minut czytania Opublikowano: 30/06/2023 Zmodyfikowano: 31/10/2023
Zastanawiasz się, jak zmierzyć szybkość sklepu internetowego lub strony internetowej?
Jak szybko wczytuje się strona przetestujesz m.in. w narzędziach PageSpeed Insights i WebPageTest.
Zrobisz to bardzo prosto, wklejając do nich adres URL (link) do konkretnej podstrony lub strony głównej Twojej strony internetowej. Potem zostaje tylko przeanalizowanie uzyskanych informacji i wdrożenie poprawek.
Spis treści:
PageSpeed Insights – mierzenie szybkości strony
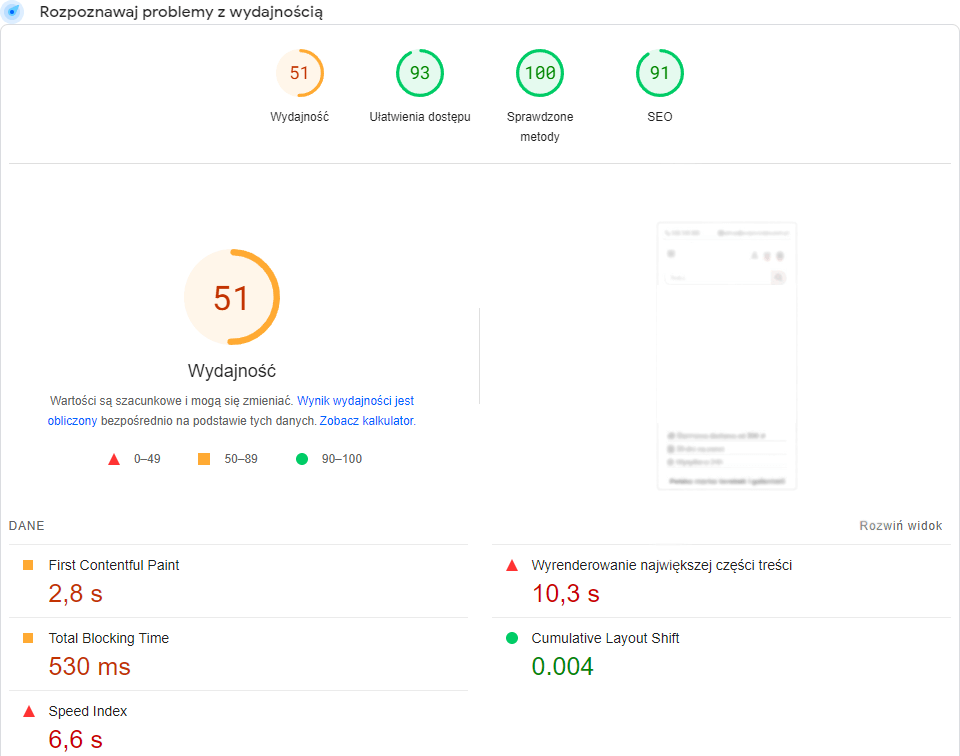
PageSpeed Insights to bezpłatne narzędzie, które wynik pomiaru szybkości strony opiera o badania laboratoryjne Lighthouse.
Przejdź do narzędzia PageSpeed Insights

Poza samymi aspektami prędkościowymi, czy technicznymi, wskazuje Tobie również dane, jakie mierzy u użytkowników Google Chrome… ale tylko wtedy, jeśli Twoja strona ma wystarczający ruch do zebrania odpowiedniej ilości danych, a użytkownicy Twojej strony nie blokują tych funkcji monitorujących :).
Jest to dodatkowy atut, ponieważ pobiera dane użytkowników Twojej strony www. Jak wiemy, potencjalni klienci korzystają z różnego rodzaju łączy internetowych, czy urządzeń o różnej wydajności.
Większa próbka danych sprawia, że możesz wyciągnąć więcej wniosków na temat działania Twojej strony internetowej.
Warto również wspomnieć, że od 2020 roku te wskaźniki stały się jednym z oficjalnych wskaźników rankingowych: https://developers.google.com/search/blog/2020/11/timing-for-page-experience?hl=pl.

Osobiście narzędzie PageSpeed stosuję przede wszystkim jako wartość poglądową. Korzystając z tego narzędzia, porównuję wartości do np. innego sklepu, czy strony internetowej. Do bardziej zaawansowanych analiz są inne narzędzia, jednak biorąc pod uwagę czynnik rankingowy w pozycjonowaniu, warto żeby zmierzone wartości spełniały normy wyszukiwarki Google.
Dane wyświetlane w narzędziu mogą być zmanipulowane, jeśli korzystasz z jakichś wtyczek „przyspieszających” stronę, czy sklep online, co ważne prawdopodobnie wyniki laboratoryjne nie ulegną zmianie!
Jednak korzystając z wtyczek możesz przypadkiem zamaskować prawdziwe dane, co negatywnie wpłynie na odbiór Twoich użytkowników.
Dlaczego? ponieważ nie poprawisz tego, co może im przeszkadzać. W takim przypadku oszukujesz jedynie narzędzia monitorujące.
Jeśli wykonujesz jakieś „optymalizacje prędkości” wtyczkami, warto porównać dane też w innych narzędziach jak GT Metrix, czy opisywanym w dalszej części artykułu narzędziu WebPageTest.org.
A wracając do samego narzędzia, jego wskazówki mogą być bardziej czytelne dla mniej zaawansowanych użytkowników. Szczególnie że znajdziemy przy kwestiach do poprawy linki do szczegółowego wyjaśnienia, w czym może leżeć problem, że nasza strona wolno działa lub ma inny problem i jak można nieprzyjazne elementy poprawić.
Jednak do ich rozwiązania potrzebna jest już odpowiednia wiedza, jeśli jej nie masz, zawsze łatwiej będzie ci skontrolować ich rozwiązywanie przez odpowiedniego specjalistę i trudniej będzie Ciebie oszukać w tej kwestii.
Drugie narzędzie stosowane jest już przez bardziej zaawansowanych użytkowników, ale być może też będzie dla Ciebie bardzo przydatne.
Webpagetest.org – zaawansowane mierzenie prędkości i innych parametrów strony
WEBPAGETEST.org to świetne narzędzie, które np. trzykrotnie lub więcej razy przejdzie te same testy szybkości (co pomoże wykryć problemy występujące rzadziej lub co jakiś czas).
Zaletą tego narzędzia jest nie tylko badanie szybkości strony, ale szczegółowość wykresów dotyczących tego co dokładnie i w jakim momencie pobiera nasza strona. Pomaga nam wykryć, czy problem leży w samej stronie, czy hostingu.
Dodatkowo wskazana aplikacja internetowa zbada z zewnątrz bezpieczeństwo Twojej strony i hostingu www.
To aplikacja dla mnie niezbędna, gdy już nie mam pomysłu jak przyspieszyć sklep internetowy / stronę www. Nie jeden raz już mnie uratowała od wyrywania sobie włosów z głowy próbując zoptymalizować stworzoną przez kogoś witrynę.
Jak unikać problemów z prędkością przy tworzeniu strony internetowej?
Strony najlepiej tworzyć w taki sposób, żeby z góry wyeliminować większe problemy dotyczące prędkości:
- Najlepiej nie korzystać z gotowych szablonów, które często pozostawiają wiele do życzenia.
- Tworząc stronę internetową, czy sklep należy szukać najpierw rozwiązań w kodzie i funkcjach dostarczanych przez twórców systemów CMS, a nie każdą kwestię rozwiązywać modułami lub wtyczkami, ponieważ bardzo łatwo jest przesadzić.
- Dbajmy o wielkość skryptów i CSS, im więcej piszemy sami, tym lepiej. Nie stosujmy ociężałych frameworków, które mają dużo więcej funkcji niż potrzebujemy.
Zlecając komuś budowę strony internetowej zapytaj o szczegóły wykonania, czy zleceniobiorca będzie wykorzystywał ociężałe „buildery” takie jak Elementor, Divi lub podobne, czy jest w stanie dostarczyć Tobie stronę stworzoną pod konkretne potrzeby.